UIImageViewのcontentModeが効かないときは
1. UIImageViewのサイズの設定をUIImageの設定をする前にする。
2. 以下をimageの前に設定してみる。
imageView.autoresizingMask = (UIViewAutoresizingFlexibleBottomMargin| UIViewAutoresizingFlexibleHeight| UIViewAutoresizingFlexibleLeftMargin| UIViewAutoresizingFlexibleRightMargin| UIViewAutoresizingFlexibleTopMargin| UIViewAutoresizingFlexibleWidth);
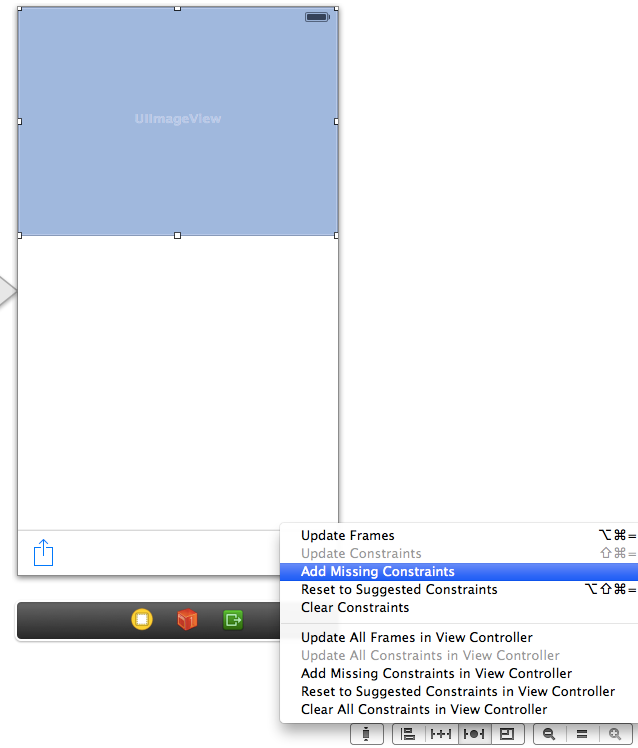
3. storybouardで、UIImageViewにResolve Auto Layout Issues->Add Missing Constraintsを実行する。
私の場合は、1, 3で上手くいった。
補足
UIImageViewのcontentModeプロパティを利用すると、UIImageで作成した画像をUIImageViewの大きさに自動で調節することができる。
UIImage *image = [UIImage imageNamed@"Sample.png"];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.contentMode = UIViewContentModeScaleAspectFit;
上の場合上手く行かないので、例えば下記のようにする。
UIImage *image = [UIImage imageNamed@"Sample.png"]; UIImageView *imageView = [[UIImageView alloc] init]; //imageViewの大きさ imageView.frame = CGRectMake(x, y, width, height); imageView.contentMode = UIViewContentModeScaleAspectFit; //AutoResizing用の設定 imageView.autoresizingMask = (UIViewAutoresizingFlexibleBottomMargin| UIViewAutoresizingFlexibleHeight| UIViewAutoresizingFlexibleLeftMargin| UIViewAutoresizingFlexibleRightMargin| UIViewAutoresizingFlexibleTopMargin| UIViewAutoresizingFlexibleWidth); //imageの設定 imageView.image = image;